本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于列表渲染的相关内容,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
wx:for
通过wx:for可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
|
1
2
3
|
<view>
索引是:{{index}} 当前项是:{{item}}
</view>
|
默认情况下,当前循环项的索引用index表示;当前循环项用item表示 hacker.wxml 定义一个for循环访问数组
|
1
2
3
|
<view>
索引是:{{index}} 当前项是:{{item}}
</view>
|
hacker.js 定义一个数组
|
1
2
3
|
Page({ data:{ arr1:['a','b','c']
}
})
|
运行结果如下:

手动指定索引和当前项的变量名
使用wx:for-index可以指定当前循环项的索引的变量名 使用wx:for-item可以指定当前项的变量名 示例代码如下:
|
1
2
3
|
<view>
索引是:{{idx}} 当前项是:{{itemName}}
</view>
|
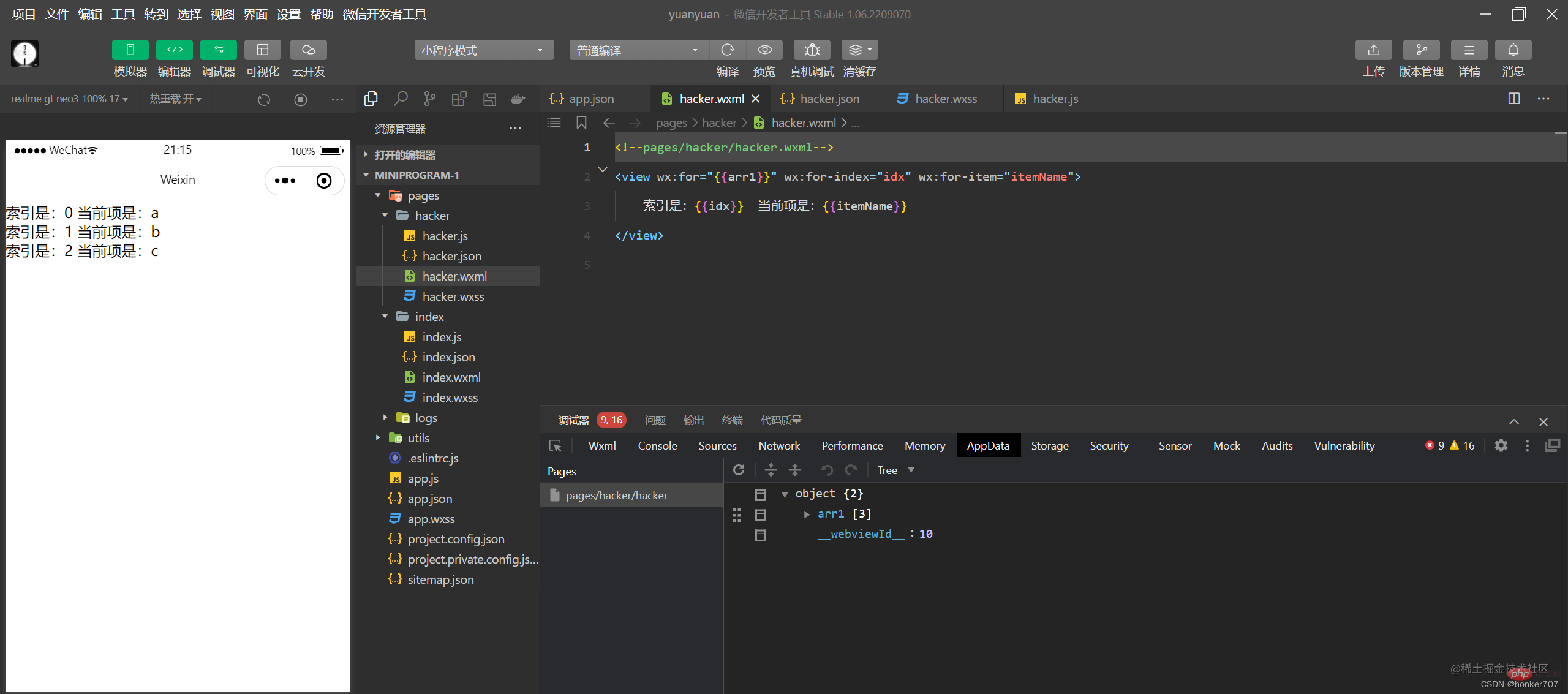
hacker.wxml
|
1
2
3
|
<view>
索引是:{{idx}} 当前项是:{{itemName}}
</view>
|
hacker.js
|
1
2
3
|
Page({ data:{ arr1:['a','b','c']
}
})
|
运行结果如下:
wx:key的使用
类似于Vue列表渲染中的:key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下: hacker.wxml
|
1
|
<view>{{item.name}}</view>
|
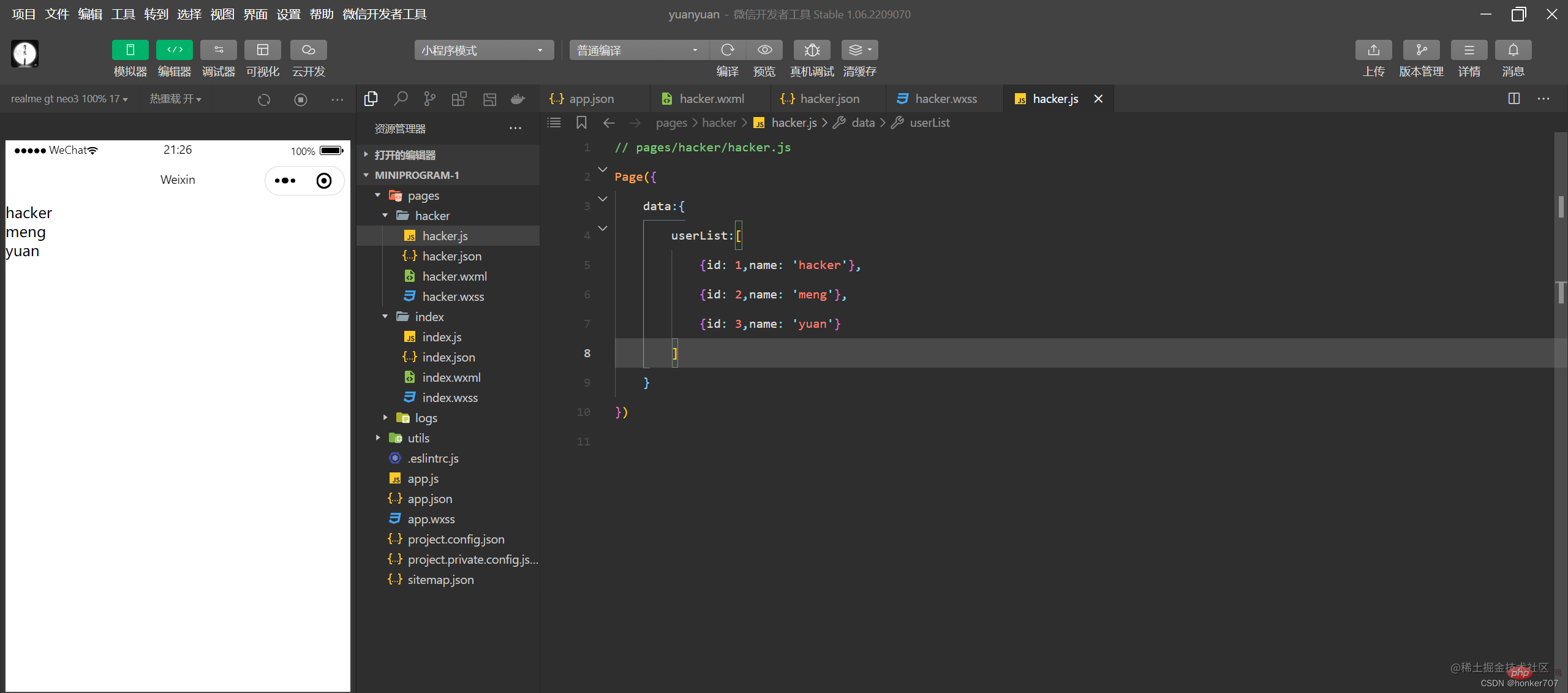
hacker.js
|
1
2
3
4
5
6
7
|
Page({ data:{ userList:[
{id: 1,name: 'hacker'},
{id: 2,name: 'meng'},
{id: 3,name: 'yuan'}
]
}
})
|
运行结果如下:
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。